Prečo je rýchlosť načítania webstránky taká dôležitá? 🤔
Rýchlosť načítania webstránky je ako prvý dojem pri stretnutí s novým človekom – máte len jednu šancu urobiť ho správne. Pomalý web vytvára negatívny prvý dojem a odrádza potenciálnych zákazníkov.
Podľa výskumu Google zvýšenie času načítania stránky z 1 sekundy na 3 sekundy zvyšuje pravdepodobnosť okamžitého opustenia stránky o 32%. Pri náraste z 1 na 5 sekúnd sa pravdepodobnosť zvyšuje až o 90%. To sú drastické čísla, ktoré priamo ovplyvňujú mieru konverzií.
Rýchlosť načítania webstránky však neovplyvňuje len používateľský zážitok. Od roku 2010 Google oficiálne zahrnul rýchlosť načítania stránok medzi faktory, ktoré ovplyvňujú hodnotenie webstránok vo vyhľadávaní. V roku 2018 dokonca rozšíril tento faktor aj na mobilné vyhľadávanie. To znamená, že rýchlosť načítania priamo ovplyvňuje vaše SEO pozície, návštevnosť a v konečnom dôsledku aj vaše tržby.
Okrem toho pomalé stránky vedú k:
- Vyššej miere okamžitého opustenia (bounce rate)
- Nižšiemu počtu zobrazených stránok
- Kratšej dobe strávenej na webe
- Nižšej miere konverzií
- Horšiemu hodnoteniu vo vyhľadávačoch
„Ak nevenujete čas optimalizácii rýchlosti vášho webu, v podstate darujete zákazníkov vašej konkurencii.“ – Brian Dean, zakladateľ Backlinko
Potrebujete pomoc s optimalizáciou rýchlosti vášho webu? 🚀
Ak vás trápi pomalé načítanie vašej webstránky a neviete, kde začať s optimalizáciou, sme tu pre vás! Realizujeme efektívne riešenia na tvorbu a správu webstránok, kde vám pomôžu identifikovať a odstrániť problémy, ktoré spomaľujú váš web. Kontaktujte nás a získajte web, ktorý vašich návštevníkov nespomalí, ale naopak, pomôže vám zvýšiť konverzie!
Ako merať rýchlosť načítania webstránky? 📊
Pred optimalizáciou rýchlosti načítania webstránky potrebujeme zistiť, aký je súčasný stav. Na meranie rýchlosti načítania existuje niekoľko spoľahlivých nástrojov:
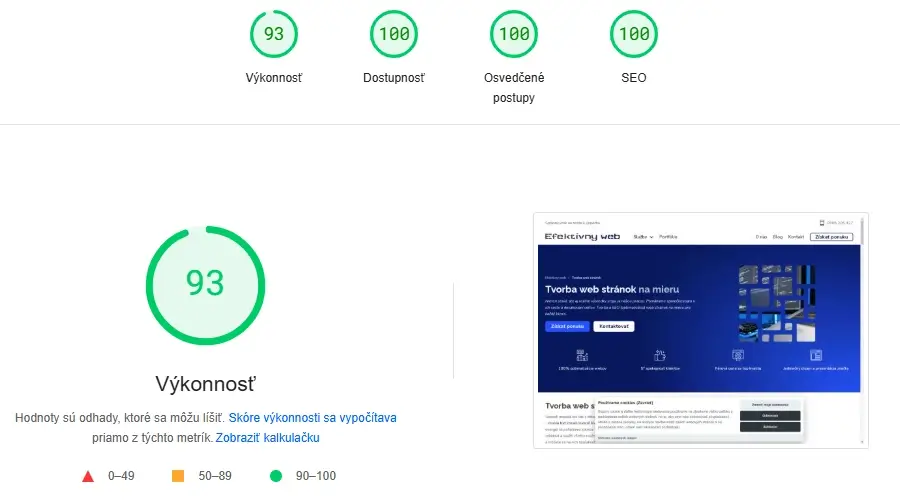
Google PageSpeed Insights
Google PageSpeed Insights je bezplatný nástroj, ktorý analyzuje obsah webstránky a ponúka návrhy, ako zvýšiť jej rýchlosť. Nástroj poskytuje skóre od 0 do 100 pre mobilné zariadenia aj pre počítače. Čím vyššie je skóre, tým lepšie je vaša stránka optimalizovaná.
Nástroj tiež poskytuje podrobné informácie o kľúčových metrických údajoch Core Web Vitals:
- Largest Contentful Paint (LCP) – meria čas, za ktorý sa načíta najväčší prvok obsahu viditeľný v okne prehliadača
- First Input Delay (FID) – meria dobu, za ktorú stránka reaguje na prvú interakciu používateľa
- Cumulative Layout Shift (CLS) – meria vizuálnu stabilitu stránky pri načítavaní

GTmetrix
GTmetrix je ďalší populárny nástroj, ktorý kombinuje údaje z PageSpeed Insights a YSlow. Poskytuje podrobné správy o rýchlosti načítania stránky vrátane času načítania, veľkosti stránky a počtu požiadaviek.
WebPageTest
WebPageTest je pokročilý nástroj, ktorý umožňuje testovať rýchlosť načítania webstránky z rôznych lokalít po celom svete a na rôznych zariadeniach. Je užitočný najmä, ak máte medzinárodné publikum.
Pri analyzovaní výsledkov testov rýchlosti je dôležité zamerať sa na tieto kľúčové metriky:
- Time to First Byte (TTFB) – čas, za ktorý server odošle prvý bajt dát
- First Contentful Paint (FCP) – čas, za ktorý sa zobrazí prvý obsah
- Time to Interactive (TTI) – čas, za ktorý je stránka plne interaktívna
- Total Blocking Time (TBT) – meria čas, počas ktorého je stránka nereaktívna
- Celkový čas načítania – čas, za ktorý sa načíta celá stránka
Na našom webe sa venujeme aj ďalším aspektom SEO optimalizácie, ktoré úzko súvisia s rýchlosťou načítania.
Hlavné faktory ovplyvňujúce rýchlosť načítania webstránky 🔍
Rýchlosť načítania webstránky ovplyvňuje mnoho faktorov. Pochopenie týchto faktorov je kľúčom k efektívnej optimalizácii. Tu sú tie najdôležitejšie:
1. Kvalita webhostingu
Webhosting je ako základy domu – ak nie sú pevné, celá stavba môže byť nestabilná. Kvalitný webhosting, ako napríklad Websupport, ktorý využívame aj my, má zásadný vplyv na rýchlosť vášho webu.
Kľúčové faktory pri webhostingu zahŕňajú:
- Rýchlosť servera – ako rýchlo server spracováva požiadavky
- Umiestnenie servera – server bližšie k vašim návštevníkom znamená rýchlejšie načítanie
- Typ hostingu – zdieľaný hosting je zvyčajne pomalší ako VPS alebo dedikovaný server
- Technológie servera – napríklad SSD disky vs. tradičné HDD, novšie verzie PHP a MySQL
2. Optimalizácia obrázkov
Neoptimalizované obrázky sú často najväčším vinníkom pomalého načítania stránok. Obrázky môžu tvoriť až 80% celkovej veľkosti webstránky, takže ich správna optimalizácia môže výrazne zrýchliť načítanie.
Pre optimalizáciu obrázkov:
- Používajte vhodný formát (PNG pre grafiku s priehľadnosťou, WebP pre obrázky)
- Komprimujte obrázky bez výraznej straty kvality
- Používajte správne rozmery obrázkov
- Implementujte tzv. „lazy loading“ – načítavanie obrázkov až keď sa dostanú do oblasti zobrazenia

3. Minifikácia a kompresia súborov
HTML, CSS a JavaScript súbory obsahujú mnoho nepotrebných znakov, ako sú medzery, komentáre a prázdne riadky, ktoré zvyšujú veľkosť súborov. Minifikácia odstraňuje tieto znaky, čím zmenšuje veľkosť súborov a zrýchľuje načítanie.
Kompresia GZIP alebo Brotli ďalej zmenšuje veľkosť súborov pred ich odoslaním do prehliadača. Podľa štúdie Wikipédie, kompresia GZIP môže znížiť veľkosť prenášaných dát až o 70%.
4. Využitie cachovania prehliadača
Cachovanie umožňuje prehliadaču ukladať statické súbory lokálne na zariadení používateľa. Pri opakovanej návšteve stránky tak prehliadač nemusí tieto súbory znova sťahovať, čo výrazne zrýchľuje načítanie.
5. Redukcia HTTP požiadaviek
Každá HTTP požiadavka pridáva k času načítania. Redukcia počtu súborov a požiadaviek na server môže výrazne zrýchliť načítanie stránky. To zahŕňa:
- Spájanie CSS a JavaScript súborov
- Používanie CSS sprites pre ikony a malé obrázky
- Vkladanie kritického CSS priamo do HTML
Potrebujete profesionálne riešenie pre optimalizáciu rýchlosti? 💪
Pri tvorbe webových stránok primárne riešime implementáciu všetkých potrebných krokov pre optimalizáciu, ktoré zrýchlia váš web a zlepšia používateľský zážitok. Nečakajte, kým vám pomalý web odplaší zákazníkov – kontaktujte nás ešte dnes a získajte konkurenčnú výhodu!
Ako WordPress ovplyvňuje rýchlosť načítania? 🔄
WordPress je najpopulárnejší systém na správu obsahu (CMS) na svete. Používa ho viac ako 40% všetkých webstránok na internete. Ale ako každá platforma, aj WordPress má svoje špecifiká, keď príde na rýchlosť načítania.
Témy a ich vplyv na rýchlosť
Výber témy pre WordPress má zásadný vplyv na rýchlosť webu. Niektoré témy sú navrhnuté s dôrazom na dizajn, ale bez ohľadu na výkon, čo môže viesť k pomalému načítaniu.
Na našich projektoch využívame Brick builder, ktorý je známy svojou rýchlosťou a flexibilitou. Na rozdiel od mnohých iných page builderov, Brick produkuje čistý a efektívny kód, čo pozitívne vplýva na rýchlosť načítania.

Pri výbere témy alebo page builderu odporúčame:
- Preferovať témy s minimalistickým dizajnom
- Vyberať témy optimalizované pre rýchlosť
- Testovať rýchlosť demo verzie témy pred zakúpením
- Vyhýbať sa témam, ktoré obsahujú veľké množstvo nepotrebných funkcií
Pluginy a ich dopad na výkon
Pluginy rozširujú funkcionalitu WordPressu, ale môžu tiež výrazne spomaliť váš web. Každý plugin pridáva ďalší JavaScript, CSS alebo dokonca databázové dotazy, čo môže predĺžiť čas načítania.
Odporúčania pre pluginy:
- Používajte len nevyhnutné pluginy
- Pravidelne aktualizujte pluginy
- Deaktivujte a odstráňte nepoužívané pluginy
- Testujte vplyv pluginov na rýchlosť webu
Bezpečnosť a rýchlosť
Bezpečnosť webu je kľúčová, ale môže mať aj vplyv na rýchlosť. Na našich weboch využívame Wordfence pre zabezpečenie WordPress inštalácií. Wordfence poskytuje robustnú ochranu, ale je dôležité správne ho nakonfigurovať, aby nemal negatívny vplyv na výkon.
Bezpečnostné pluginy môžu spomaliť web, pretože:
- Kontrolujú každú požiadavku na potenciálne hrozby
- Skenujú súbory a databázu
- Blokujú podozrivú aktivitu
Pre optimálny pomer medzi bezpečnosťou a rýchlosťou odporúčame:
- Pravidelne aktualizovať WordPress, témy a pluginy
- Používať silné heslá a dvojfaktorovú autentifikáciu
- Implementovať SSL certifikát
- Používať firewall na úrovni servera
- Konfigurovať bezpečnostné pluginy s ohľadom na výkon
Viac informácií o správe a optimalizácii WordPress webov nájdete na našej stránke o správe webstránok.
Pokročilé techniky optimalizácie rýchlosti načítania 🔧
Ak ste už implementovali základné optimalizácie, ale stále nie ste spokojní s rýchlosťou vášho webu, existujú pokročilé techniky, ktoré môžu pomôcť.
Content Delivery Network (CDN)
CDN je sieť serverov rozmiestnených po celom svete, ktoré ukladajú kópie vášho webu. Keď používateľ navštívi vašu stránku, obsah sa mu doručí zo servera, ktorý je k nemu geograficky najbližšie, čo výrazne skracuje čas načítania.
Podľa štúdie Akamai, využitie CDN môže znížiť záťaž na hlavný server až o 60% a zrýchliť doručovanie obsahu o 50%.
Populárne CDN zahŕňajú:
- Cloudflare
- Bunny CDN
- KeyCDN
- Amazon CloudFront
Lazy Loading
Lazy loading je technika, pri ktorej sa obsah načítava až vtedy, keď je potrebný – typicky keď sa dostane do viditeľnej oblasti prehliadača. To je obzvlášť užitočné pre obrázky a videá, ale môže sa aplikovať aj na iné typy obsahu.
Moderné prehliadače podporujú lazy loading natívne pomocou atribútu loading="lazy" pre obrázky a iframe, ale existujú aj JavaScript riešenia pre staršie prehliadače.
Optimalizácia databázy
WordPress ukladá všetok obsah a nastavenia do databázy MariaDB alebo MySQL. Časom sa databáza môže „nafúknuť“ nepotrebnými údajmi, čo spomaľuje dotazy a predlžuje čas načítania stránok.
Pravidelná optimalizácia databázy zahŕňa:
- Odstránenie revízií príspevkov
- Vyčistenie spam komentárov
- Optimalizáciu tabuliek
- Odstránenie nepotrebných metadát
Optimalizácia kritického renderovacieho cyklu
Kritický renderovací cyklus (Critical Rendering Path) je postupnosť krokov, ktoré prehliadač musí vykonať, aby zobrazil stránku. Optimalizácia tohto procesu môže výrazne zrýchliť prvotné zobrazenie stránky.
Techniky zahŕňajú:
- Extrakciu a inline vloženie kritického CSS
- Odloženie načítania nekritického JavaScriptu
- Prednostné načítanie dôležitých zdrojov pomocou
preload,prefetchapreconnect
Využitie HTTP/2 a HTTP/3
Protokoly HTTP/2 a HTTP/3 prinášajú výrazné zlepšenia oproti staršiemu HTTP/1.1, vrátane:
- Multiplexingu – možnosti posielať viacero požiadaviek súčasne cez jedno pripojenie
- Server push – možnosti servera poslať zdroje ešte pred tým, než o ne prehliadač požiada
- Kompresie hlavičiek – zmenšenia objemu prenášaných dát
Podľa testov HTTP Archive, stránky využívajúce HTTP/2 sa načítavajú v priemere o 20-30% rýchlejšie než tie, ktoré používajú HTTP/1.1.
Potrebujete implementovať pokročilé optimalizácie? 🚀
Pokročilé techniky optimalizácie rýchlosti môžu byť náročné na implementáciu. Ak potrebujete pomoc s optimalizáciou vášho webu na profesionálnej úrovni, sme pripravený pomôcť. Kontaktujte nás a získajte web, ktorý bude nielen rýchly, ale aj výkonný z hľadiska konverzií a SEO.
Špecifické optimalizácie pre mobilné zariadenia 📱
Viac ako polovica internetového trafiku dnes pochádza z mobilných zariadení. Preto je optimalizácia rýchlosti načítania pre mobilné zariadenia absolútne kľúčová.
Responsive vs. Mobile-First dizajn
Pri tvorbe webov existujú dva hlavné prístupy:
- Responsive Design – web sa prispôsobuje rôznym veľkostiam obrazovky
- Mobile-First Design – web je najprv navrhnutý pre mobilné zariadenia a potom rozšírený pre väčšie obrazovky
Mobile-First prístup často vedie k rýchlejším mobilným webom, pretože už od začiatku núti vývojárov myslieť na obmedzenia mobilných zariadení a sietí.
Na našich projektoch uprednostňujeme Mobile-First prístup, ktorý zabezpečuje optimálny zážitok pre všetkých používateľov bez ohľadu na zariadenie.
Optimalizácia pre mobilné siete
Mobilní používatelia často pristupujú k webu cez siete s obmedzenou rýchlosťou alebo dátovými limitmi. Optimalizácia pre tieto podmienky zahŕňa:
- Agresívnu kompresiu obrázkov a médií
- Minimalizáciu počtu a veľkosti požiadaviek
- Implementáciu progresívneho načítania
- Prioritizáciu dôležitého obsahu
Monitorovanie a udržiavanie rýchlosti webu v čase 📈
Optimalizácia rýchlosti načítania nie je jednorazová akcia, ale kontinuálny proces. Web sa v čase mení – pribúda nový obsah, inštalujú sa nové pluginy, mení sa dizajn. Všetky tieto zmeny môžu ovplyvniť rýchlosť.
Nástroje pre priebežné monitorovanie
Pre efektívne monitorovanie rýchlosti v čase môžete využiť nástroje ako:
- Google Search Console – poskytuje prehľad o Core Web Vitals v čase
- Pingdom – umožňuje nastaviť pravidelné testy rýchlosti a upozornenia
- New Relic – ponúka pokročilé monitorovanie výkonu aplikácií
- SpeedCurve – zameriava sa na používateľské metriky rýchlosti
Pravidelné audity rýchlosti
Odporúčame vykonávať komplexný audit rýchlosti aspoň raz za štvťrok, alebo po každej významnej zmene na webe. Audit by mal zahŕňať:
- Analýzu aktuálnych metrík rýchlosti
- Identifikáciu nových problémov a úzkych miest
- Porovnanie s predchádzajúcimi výsledkami
- Stanovenie konkrétnych krokov pre ďalšie zlepšenie
Automatizácia optimalizácie
Niektoré aspekty optimalizácie rýchlosti je možné automatizovať:
- Automatická optimalizácia obrázkov pri nahrávaní
- Pravidelná optimalizácia databázy
- Automatické čistenie cache
- Pravidelné testy rýchlosti s alertmi
Záver: Prečo sa oplatí investovať do rýchlosti načítania webstránky 💡
Rýchlosť načítania webstránky nie je len technický detail – je to kľúčový faktor, ktorý priamo ovplyvňuje úspech vášho online podnikania. Pomalé stránky odrádzajú návštevníkov, znižujú konverzie a negatívne ovplyvňujú SEO.
Investícia do optimalizácie rýchlosti sa prejaví v:
- Lepšom používateľskom zážitku
- Vyššej miere konverzií
- Lepších pozíciách vo vyhľadávaní
- Nižšej miere okamžitých odchodov
- Vyššej efektivite marketingových kampaní
Je dôležité pozerať sa na rýchlosť načítania ako na kontinuálny proces, nie jednorazovú akciu. Web sa neustále vyvíja a optimalizácia rýchlosti by mala byť integrálnou súčasťou tohto vývoja.
Rýchlosť načítania je ako zrýchlený vlak – ak chcete predbehnúť konkurenciu, musíte byť nielen rýchli, ale aj efektívni a spoľahliví. Vaši zákazníci to ocenia a vyhľadávače odmenia.
Začnite optimalizovať váš web ešte dnes! 🚀
Ste pripravení zrýchliť váš web a zvýšiť jeho efektivitu? V EfektívnyWeb.sk vám pomôžeme dosiahnuť optimálnu rýchlosť načítania a maximalizovať potenciál vášho webu.
Kontaktujte nás ešte dnes a získajte bezplatnú konzultáciu k rýchlosti vášho webu. Pomôžeme vám identifikovať problémy a navrhnúť konkrétne riešenia, ktoré prinesú vášmu webu rýchlosť a vášmu podnikaniu výsledky.